Új hozzászólás Aktív témák
-

DNReNTi
őstag
válasz
 honda 1993
#1096
üzenetére
honda 1993
#1096
üzenetére
"Ha nem működik akkor nem működik."
"Kipróbáltam úgy is hogy nem is írogatom, hanem mindent bemásolok És úgy sem jó. És ha bemásolva sem működik akkor pedig nincs más lehetőség mint hogy a kóddal van a baj."Oké ne haragudj, hogy segíteni akartam. Elnézés igérem többé nem fordul elő.
Annyit még hozzátennék: a line25 példát egy az egyben másolva pontosan azt kapom amit kell. Nem tudom hol rontottam el. Maximum 5 perc volt, de csak mert átírtam a menüket nehogy meg legyek gyanúsítva hogy az eredetit befotosoppoltam.Részemről lezárva.
Tehát összegzem: mindenki hülye, a kód szar, te vagy a király.
-

Sk8erPeter
nagyúr
válasz
 honda 1993
#1098
üzenetére
honda 1993
#1098
üzenetére
Most úgy tűnik a reakcióidból, hogy azt hiszed, azzal van a baj, hogy kezdő vagy, nem azzal van a baj, hanem a kérdéseiddel és az általad szolgáltatott információkkal. Gondolj bele, hogy külsősként mi mit látunk bele abba, amivel próbálkozol, ha nem mondod el. Amúgy ha már kérdezel, akkor ne hőbörögj lépten-nyomon.
-

honda 1993
senior tag
válasz
 Sk8erPeter
#1097
üzenetére
Sk8erPeter
#1097
üzenetére
nagyon vicces vagy tenyleg.
mindegy,majd rajovok valahogy koszi
-

Sk8erPeter
nagyúr
válasz
 honda 1993
#1096
üzenetére
honda 1993
#1096
üzenetére
Most komolyan, olvasd el, amiket írtál:
"Úgy ahogy kezdem megérteni a css és a html működését.
[...]
de valamiert az osszes kod rosz.
mindegyket megneztem,es sehol nem hibaztam.
olyan mintha a css nem is letezne. "
"martonx kolléga előttem már említette, hogy némi ellentmondást lehet felfedezni itt aközött, hogy már kezded érteni a dolgot, de "valamiért az összes kód rossz".
 Meg itt egyszerűen nem tudunk miben segíteni, mivel nem tettél fel értelmes, célzott kérdést, kitalálni meg nem tudjuk, hogy mit rontasz el.
Meg itt egyszerűen nem tudunk miben segíteni, mivel nem tettél fel értelmes, célzott kérdést, kitalálni meg nem tudjuk, hogy mit rontasz el.
Ha "olyan, mintha a CSS nem is létezne", akkor valószínűleg rossz fájlnevet adtál meg. Vagy ki tudja, mit rontottál el. -

honda 1993
senior tag
válasz
 DNReNTi
#1095
üzenetére
DNReNTi
#1095
üzenetére
Ha nem működik akkor nem működik.
Nem kell a lekezelő stílus.
Kipróbáltam úgy is hogy nem is írogatom, hanem mindent bemásolok
És úgy sem jó. És ha bemásolva sem működik akkor pedig nincs más lehetőség mint hogy a kóddal van a baj.
És mielőtt megint belekötnél valamibe, a szövegszerkesztőben is minden jól be van állítva
-

DNReNTi
őstag
válasz
 honda 1993
#1094
üzenetére
honda 1993
#1094
üzenetére
Igen, tuti rosszak. Azert mukodnek a demo oldalakon.
 jsfiddle-re tegyed fel azt a kodot had lassuk hol hibaztak a posztok iroi.
jsfiddle-re tegyed fel azt a kodot had lassuk hol hibaztak a posztok iroi. 
-

DNReNTi
őstag
válasz
 honda 1993
#1090
üzenetére
honda 1993
#1090
üzenetére
"Olyan oldalt nem találok sehol ami kifejezetten a css menüvel foglalkozik"
Tényleg?
A teljesség igénye nélkül néhány:
line25
And/Or
purecss
+1Ezek kifejezetten css menü posztok, részletes html és css kódokkal, magyarázattal, lépésről lépésre. Ezen felül nem tudom mi várható el egy css menükröl szóló bejegyzésben.

A keresés 2mp volt, ebben benne van a böngésző elindítása is.
-

martonx
veterán
válasz
 honda 1993
#1090
üzenetére
honda 1993
#1090
üzenetére
Figyi, ez olyan mintha írni/olvasni akarnál megtanulni, de te egyből a szépirodalommal akarod kezdeni, átugrva a betűk, nyelvtani szabályok, olvasókönyvek lépést.
Vélhetően semmit nem tudsz a css-ről, de rögtön menüt akarsz csinálni.
-

martonx
veterán
válasz
 honda 1993
#1088
üzenetére
honda 1993
#1088
üzenetére
Az első két mondatod szöges ellentétben áll egymással.
Az egész internet egy nagy tutorial. -

honda 1993
senior tag
Hali.
Úgy ahogy kezdem megérteni a css és a html működését.
Már tudok csinálni egy kulturált menürendszert is, de csak úgy hogy mindig lesek valahonnan, mert a css kódban nem teljesen világos hogy a menü kódjánál mi mire szolgál. (a többi dolog nagyjából érthető)
Tudnátok valami féle oldalt vagy kódot linkelni ahol csak a css+html menüről van szó, és világosan (magyar nyelven elmagyarázzák az egészet?
-

kemkriszt98
tag
válasz
 Sk8erPeter
#1086
üzenetére
Sk8erPeter
#1086
üzenetére

-

Sk8erPeter
nagyúr
válasz
 kemkriszt98
#1085
üzenetére
kemkriszt98
#1085
üzenetére
Látod, felraktad a példát, azonnal érthető volt, mit szeretnél, és már meg is van oldva.
 Most már legalább tudod, miért éri meg a kérdezőnek is felrakni egy demót jsFiddle-re.
Most már legalább tudod, miért éri meg a kérdezőnek is felrakni egy demót jsFiddle-re. 
-

Kar07
tag
válasz
 kemkriszt98
#1083
üzenetére
kemkriszt98
#1083
üzenetére
Valóban nem középre lesz, ezen kitételen átsiklottam, így középre?
-

Kar07
tag
válasz
 kemkriszt98
#1081
üzenetére
kemkriszt98
#1081
üzenetére
Ha jól értem, akkor a .ga div elemeket szeretnéd egymás mellé helyezni. Add hozzá ezt a tulajdonságot: float: left;
-

kemkriszt98
tag
Na, megszületett
 [link]
[link]Azt tudtam, hogy a böngésző a "kész" html kódot kapja meg csak ez a megoldás nem jutott eszembe


-

Sk8erPeter
nagyúr
válasz
 kemkriszt98
#1077
üzenetére
kemkriszt98
#1077
üzenetére
Nem arra való, szóval nincs PHP-értelmező, de fogod, az érintett oldalnál a böngészőben megnyitod a forráskódnézegetőt (Ctrl+U) vagy a webfejlesztő panelt (Ctrl+Shift+I vagy F12), és szépen kimásolod a kész HTML-kimenetet, persze csak a releváns részeket. (Ahogy Jim-Y is írta.)
(#1079) kemkriszt98 :
A CSS, meg a kész HTML-kód szempontjából totálisan mindegy, hogy milyen szerveroldali/akár kliensoldali kód generálta le, először arra kell rájönni, hogy mi a rossz a kimenetben nálad, és rájövünk-e a hibára, aztán vissza lehet görgetni a korábbi állapotokra (hogy hogyan is történjen az a legenerálás).
A böngésződ sem látja az általad írt PHP-kódot, ő is csak a kapott HTML-kimenetből, meg CSS-kódokból (plusz JS-kódok, stb.) tud valamit megjeleníteni! A szervertől csak kap egy kódhalmazt, hogy nesze, ezzel kezdjél valamit. Eszerint gondold végig. -

Jim-Y
veterán
válasz
 kemkriszt98
#1077
üzenetére
kemkriszt98
#1077
üzenetére
jsFiddle -ön nem működik a php. A php által legenerált html kódot másold be a szükséges css-el.
-

kemkriszt98
tag
válasz
 Sk8erPeter
#1076
üzenetére
Sk8erPeter
#1076
üzenetére
A php működéséhez valamit külön be kell kapcsolni?
szerk.: jsFiddle-en
-

Sk8erPeter
nagyúr
válasz
 kemkriszt98
#1075
üzenetére
kemkriszt98
#1075
üzenetére
Erre is ezt tudom mondani: [link].

-

kemkriszt98
tag
Sziasztok, van egy oldal ahol egy php kód betölt x képet egy mappából. Ezek a képek ezekkel a tulajdonságokkal rendelkeznek:
img.galery{
width:150px;
height:150px;
border:5px groove pink;
padding:10px;
border-radius:3px;
margin:30px;
}ez így szép és jó... a szülőelem beállítása szerint szépen megjelennek a képek középre rendezve, egy sorban x darab... Most rájöttem hogy a kereten belül kellene egy címet is írni ezért a képet beraktam egy div-be. Eme div tulajdonságai ~ugyan azon:
div.ga{
width:150px;
height:200px;
border:5px groove pink;
padding:10px;
border-radius:3px;
margin:30px;
font-family:CURSIVE;
}Így viszont már egymás alatt jelennek meg a div-ek...
 (Bár tudtom szerint a diveknek ez az alap beállítása, megpróbáltam beállítani a display-t inline-ra, de semmi...
(Bár tudtom szerint a diveknek ez az alap beállítása, megpróbáltam beállítani a display-t inline-ra, de semmi... -

Sk8erPeter
nagyúr
válasz
 TomyLeeBoy
#1073
üzenetére
TomyLeeBoy
#1073
üzenetére
Példát kérünk jsFiddle-re.
(#1072) Jim-Y : szívesen.
-

TomyLeeBoy
tag
Sziasztok!
Vannak egy oldalon különböző div-ek, az egyikben egy lenyíló select mező. Ha ez lenyílik, egy alatta lévő div eltakarja a felét a lenyílt mezőnek. Hogyan lehetne megoldani hogy a lenyíló select listája mindig minden felett legyen? A z-index tulajdonsággal próbálkoztam, ez a diveket szépen egymásra helyezi amilyen sorrendben akarom, de a divből nyíló mezőt már nem.

-

Jim-Y
veterán
válasz
 Sk8erPeter
#1048
üzenetére
Sk8erPeter
#1048
üzenetére
Ezt nem is láttam, köszi neked is

-

Sk8erPeter
nagyúr
Szerinted ha egy függőlegesen tartott, 3 m hosszú léccel be akarsz menni egy 2 m magas ajtón, akkor a léc alkalmazkodni fog az ajtó méretéhez? Csak azért mondtam ezt a példát, hogy érezd, hogy a fix méretekkel kb. mit tudsz kezdeni. Vágod, a pixel az egy képpont, 400 képpont az 400 képpont, és kész. Nem alkalmazkodik az semmihez.
(#1070) Jim-Y :
Neked meg itt válaszoltam, nem nagyon reagáltál.
-

Jim-Y
veterán
válasz
 kemkriszt98
#1069
üzenetére
kemkriszt98
#1069
üzenetére
CSS-el nem hiszem, hogy meg lehet csinálni, hogy úgy is maradjon, de js-el elég egyszerűen.
CSS-highlight:
<input type="text" class="inp" />
.inp:focus {
background-color: lightgreen;
}Vanilla JavaScript:
Nem teszteltem: http://jsfiddle.net/Jim_Y/9yY2k/
jQuery:
-

kemkriszt98
tag
Sziasztok, hogy tudnám egy inputnak megváltoztatni a háttérszínét akkor amikor a felhasználó rákattint, úgy, hogy úgy is maradjon? Illetve konkrétabb kérdés, hogy ezt meglehet e css-ben oldani vagy mondjuk js-el kell varázsolni?
-

Zedz
addikt
Sziasztok ismét,
Ugye nemrég kérdeztem, hogyan lehet megoldani azt, hogy oldal nagyítás-kicsinyítés hatására ne változzon a kép.
Akkor meg adtam egy heightet, például 400 pixel. De mit kellene tennem akkor, ha ennek a képnek mindig a képernyő aljáig kell érnie? Például itt. Ha nagy monitoron nézem, ha laptopon, a kép mindig beteríti a területet.

-

DNReNTi
őstag
válasz
 kemkriszt98
#1063
üzenetére
kemkriszt98
#1063
üzenetére
Valóban nem sikerült ezt eddig megfogalmaznod

fiddle -

DNReNTi
őstag
válasz
 kemkriszt98
#1061
üzenetére
kemkriszt98
#1061
üzenetére
Hát ha eddig eljutottál akkor nem értem a többi miért gond.

No de megoldottam neked.
-

DNReNTi
őstag
válasz
 kemkriszt98
#1056
üzenetére
kemkriszt98
#1056
üzenetére
Minden formázást félretéve csak a lényeg:
ul { list-style: none; text-align: center; }
li { display: inline-block; }
jsfiddle példa -

Zedz
addikt
válasz
 kemkriszt98
#1058
üzenetére
kemkriszt98
#1058
üzenetére
És ez nagyobb felbontásokon jól nézne ki?

-

Zedz
addikt
válasz
 kemkriszt98
#1056
üzenetére
kemkriszt98
#1056
üzenetére
Ilyesmire gondoltál?
-

kemkriszt98
tag
Sziasztok, egy elméleti kérdés. Egy vízszintes menüt próbálok összehozni de nem tudom rávenni hogy az elemek középre legyenek rendezve és a maradék helyet kitöltse a hátterük. Tehát olyan széles legyen mint az oldal...
-

Zedz
addikt
Sziasztok,
Most arra lennék kíváncsi, hogyan lehetne azt megoldani, hogy amikor kicsinyítem az oldalt (chromeban pl ctrl + scroll lefelé) akkor a kép mérete ne változzon. Itt egy példa.
-

Zedz
addikt
válasz
 fordfairlane
#1050
üzenetére
fordfairlane
#1050
üzenetére
Köszönöm!

-

fordfairlane
veterán
-

Zedz
addikt
Sziasztok,
Van egy formom, benne input texttel, passworddel és egy buttonnal. (Button, mert a form nem kerül majd elküldésre, csak teszt céljából készül a dolog). A kérdésem az lenne, hogy amikor megadok egy szélességet ezeknek a mezőknek, a Button mindig lemarad ebben. Van erre valamiféle trükk, vagy annak külön meg kell mondani, hogy "na te most akkor XY pixellel több leszel"?
-

Sk8erPeter
nagyúr
Itt egy gyors átírás:
http://jsfiddle.net/wQLK3/1/Egyébként szabad tudni, hogy a sima táblázat (table, tr, td) jelen esetben miért nem jó?

-

Jim-Y
veterán
válasz
 fordfairlane
#1046
üzenetére
fordfairlane
#1046
üzenetére
Köszi!

Újabb kérdésem lenne: a példában szereplő vörös mezőt szeretném felosztani 4 egyenlő részre, mintha bekockáznám. http://jsfiddle.net/25pTC/
Azt szeretném elérni, hogy a négyzet, vagy ha olyan a viewport akkor téglalap négy egyenlő részében, középen legyenek social media ikonok, szépen középre rendezve. Remélem érthető.
Köszi

megj: illetve olyat lehet-e csinálni, hogy a jobb oldali navbar mindig jobb oldalon legyen (scrollozás esetén), ha a bal oldali sávban lesznek majd bejegyzések?!
-

Jim-Y
veterán
Sziasztok,
DOM elemekből, pl span szeretnék egy játéktáblát csinálni.10x10 -es grid-re lenne szükségem, de sajnos nem értek a css-hez, eddig kb ennyit sikerült összehozni: http://jsfiddle.net/Jim_Y/wQLK3/
Látszik, hogy nem így kéne, túl nagy a gap két sor között :/
De remélem az is látszik, hogy mit szeretnék

Üdv
-

Muton
addikt
válasz
 martonx
#1042
üzenetére
martonx
#1042
üzenetére
köszi. de nem erre gondoltam. úgy látszik félreérthető voltam. ilyet szeretnék:

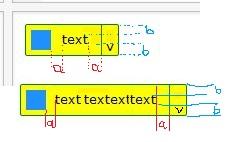
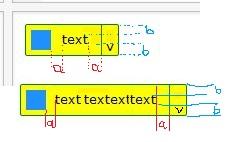
tehát ha a szöveg hosszabb (sosem lesz kisregény 10-50 karakter, a gomb szélesebb lesz, és egy sorban van a logoval. a szöveg mellett azonos távolság, a logo és a szöveg vertikálisan középen, míg a v lent.
egy fix, a gomb magassága, jelenleg 30 px
-

Muton
addikt
heló!
adott ez az összerakott gomb: jsfiddle
- azt szeretném elérni, hogy a gomb szélessége dinamikus legyen (.nButton.width ne legyen fix), azaz a szöveg hossza határozná meg a szélességet. úgy szeretném, hogy a szöveg bal és jobb oldalán azonos távolság legyen, tehát ne a .btnArea közepére legyen igazítva, hanem az abban lévő fix logo után maradt helyre, mint ahogy most van
- illetve szeretném, hogy függőlegesen középen legyen a szöveg, de a kis 'v' betű alul, de középen lenne
tudna vki segíteni?
-

DNReNTi
őstag
válasz
 kemkriszt98
#1037
üzenetére
kemkriszt98
#1037
üzenetére
Frissített jsfiddle.
 Szerintem ez már az amit leírtál.
Szerintem ez már az amit leírtál.
update: Így még átmenetes is
-

G.F.
aktív tag
válasz
 kemkriszt98
#1035
üzenetére
kemkriszt98
#1035
üzenetére
Z-index-et próbáltad.?
-

G.F.
aktív tag
válasz
 kemkriszt98
#1033
üzenetére
kemkriszt98
#1033
üzenetére
Jó lenne tudni, hogyan csináltad.
-

kemkriszt98
tag
válasz
 DNReNTi
#1032
üzenetére
DNReNTi
#1032
üzenetére
Ha nem elég egyértelmű akkor bocs, megpróbálom még egyszer. Az megvan, hogy megnő a kép. A probléma az, hogy ha nagyobb akkor nagyobb helyre van szüksége, így az alatta lévő dolgok lejjebb csúsznak és én ezt szeretném elkerülni valahogy úgy, hogy a többi elem felé kerüljön.
-

DNReNTi
őstag
válasz
 kemkriszt98
#1031
üzenetére
kemkriszt98
#1031
üzenetére
Nem túl egyértelmű a kérdés, amire te gondolsz az szerintem valami jquery lightbox szerű dolog lehet. De ha elég az hogy csak kicsit nagyobb legyen a kép, akkor :hover állapotra el kell venni a margóból (már ha van miből). Fiddle.
-

G.F.
aktív tag
válasz
 kemkriszt98
#1029
üzenetére
kemkriszt98
#1029
üzenetére
CSS. [link]
-

kemkriszt98
tag
Sziasztok, azt szeretném megoldani, hogy ha valaki ráviszi az egeret egy képre akkor az növekedjen meg. Ezt meg tudom olfani csak azt nem tudom hogy hogyan csináljam meg, hogy mikor megnövekszik eltakarja a többi elemet és ne tolja őket el.
-

DNReNTi
őstag
Hátha van még rajtam kívül valaki akinek ez új:
Vertikálisan középre rendezés CSS-el bármit, bármiben! A tűz és a kerék óta nem volt ilyen jelentős felfedezése az emberiségnek.
-

DNReNTi
őstag
válasz
 ritterkrisz
#1025
üzenetére
ritterkrisz
#1025
üzenetére
A fejléchez a .header_inner osztály min-height attribútumát, a a lábléchez a .footer osztályhoz add hozzá a height attribútumot. A keresőmező a .search_input_left, itt módosítsd a tulajdonságokat úgy hogy neked megfejeljen.
Annyit azért hozzátennék, hogy ez egy nagyon rossz struktúra így. Táblákban div-ek, egyedi elemekre felhasznált osztályok... jaj.

-

ritterkrisz
tag
válasz
 DNReNTi
#1024
üzenetére
DNReNTi
#1024
üzenetére
Erről az oldalról lenne szó! Épülget

-

DNReNTi
őstag
válasz
 ritterkrisz
#1023
üzenetére
ritterkrisz
#1023
üzenetére
Könnyebb lenne a feladat ha az oldalt linkelnéd be amin ezt használod.

-

ritterkrisz
tag
Sziasztok!
Kis segítsége kérnék Tőletek..
Ebben a css-ben, mit kell ahhoz megváltoztatnom, hogy a fejléc és a lábléc hátterének a méretét változtatni tudjam? Illetve a fejlécben lévő kereső mezőt szeretném megnagyobbítani, de nem tudok rájönni hogyan


Lehet ez nem olyan egyszerű mint, ahogy azt elképzeltem.. Nem konyítok a CSS-hez úgy kezeljetek

-

<MZ/X>
őstag
Sziasztok,
CSS segítségével formáznék epub könyvet. Egyedi, beépített font használatakor valamiért az e-readerek nem jelenítik meg a betűtípus, pedig a @font-face stílust definiálom, használom a szövegben. Sigil szerkesztőt használok. Mi lehet a baj?
Köszi!
-

martonx
veterán
válasz
 [pod]Diablo
#1019
üzenetére
[pod]Diablo
#1019
üzenetére
Ha egyszer túl sok az az animáció amit rákötöttél a Chrome-nak és az FF-nek, akkor ezt hiába kezded el js-el kapcsolgatni.
-

martonx
veterán
válasz
 [pod]Diablo
#1017
üzenetére
[pod]Diablo
#1017
üzenetére
Ezzel sokkal előrébb nem leszel, de csináltam egy picit egyszerűsített változatot:
IE11-ben tökéletesen működik (egy ideje mondom, hogy az IE egészen felnőtt a feladathoz, már amikor éppen nem utálom az idióta korlátai miatt).
Firefox-ban a kezdő animáció működik, a hover-re elkékül, viszont visszaugraik feketére.
Chrome-ban csak a kezdő animáció működik.Ahogy kipróbáltam az animációs css rész okozza a gondot. Ha azokat kiveszed, akkor a hoveres animált átszinezés minden böngészőben jól működik. Szvsz valahogy Chrome-ban és FF-ben üti egymást az elsütendő hover animáció, és a beállított egyéb css animációs szabályok.
-

martonx
veterán
válasz
 [pod]Diablo
#1015
üzenetére
[pod]Diablo
#1015
üzenetére
jsfiddle?
-

[pod]Diablo
őstag
Üdv!
keyframes-el hozzá adtam pár li-hez animációkat amik az oldal betöltésekor/után pár másodpercel futnak le.Utánna hozzá adtam ugyan ezekhez az elemekhez egy hover effect-et,de valamiert chrome-be nem működik a hover effect.Firefox-ba működik néhány,de Chrome-be egyik se.
itt van egy kódrészletem:
.item
{
float:left;
width: 110px;
height: 110px;
cursor: pointer;
border-radius: 50%;
transition: background-color 1s;
background-color: #000;
animation:item ease-in 1;
-webkit-animation-fill-mode:forwards;
}
.item:hover
{
background-color: #637db5;
}
.item-2s
{
animation-duration:2s;
}
.item-Delay-85s
{
animation-delay:8.5s;
}
@keyframes item { 0% { background-color: #000;} 50% { background-color: #637db5;} 100% { background-color: #000;} }a vendorokat kihagytam a kod roviditese veget.
Elore is koszonom a segitseget!
-

martonx
veterán
válasz
 leximester
#1012
üzenetére
leximester
#1012
üzenetére
Maga az SDK használható lesz napokon belül.
Az más kérdés, hogy mire a telefonok befrissülnek 8.1-re, az kb. 1 hónap lesz még. -

martonx
veterán
válasz
 leximester
#1010
üzenetére
leximester
#1010
üzenetére
És ezt te most hogy akarod portolni? C#-on belül futtatsz egy beépített böngészőt?
Javaslom, most már várd meg a WP 8.1-et (2 nap a bejelentéséig), mert abban már lesz natív html5 futtatás támogatás. -

leximester
tag
Sziasztok, lenne egy kicsit összetettebb kérdésem, nem igazán értek a css+html+javascripthez. Van ez a játék:link. Ez ugye az előbb leírt nyelveken íródott. Én Windows Phone+C#-ban vagyok otthon, így szeretném portolni a játékot, illetve egy két funkcióval kiegészíteni. Annyi lenne a problémám ,hogy amikor csinálok egy húzást, akkor nem csak az a négyzet mozog amelyiknek kéne, hanem még pár másik is, de ezek csak minimálisan, mintha remegnének. De csak Windows Phone-n van ilyen problémám, ha ezt a sort kiveszem a main.css-ből:" -ms-transition: 100ms ease-in-out;" akkor megszűnik a problémám, de ezzel a húzás animálása is eltűnik. Ebben kérném a segítségeteket. Köszönöm.
-

daninet
veterán
válasz
 martonx
#1003
üzenetére
martonx
#1003
üzenetére
 elbeszélünk egymás mellett... tehát szeretném ha hover-re másik képek jönnének be, és persze megcsinálhatom gyalog módszerrel, kap minden menüelem külön class-t, de ilyet először láttam és érdekel. Tehát a PNG kép hívja meg a többi képet, és az tartalmazza szerintem az elérési utat mivel az egyes képeknek random neve van, tehát nem egy sorozatot hív be mondjuk 1.jpg 2.jpg stb. Ezt dupláznám meg, és átírnám benne a hover képekre az elérési utat. Viszont természetesen csak úgy szövegszerkesztővel egy png-t nem lehet módosítani.
elbeszélünk egymás mellett... tehát szeretném ha hover-re másik képek jönnének be, és persze megcsinálhatom gyalog módszerrel, kap minden menüelem külön class-t, de ilyet először láttam és érdekel. Tehát a PNG kép hívja meg a többi képet, és az tartalmazza szerintem az elérési utat mivel az egyes képeknek random neve van, tehát nem egy sorozatot hív be mondjuk 1.jpg 2.jpg stb. Ezt dupláznám meg, és átírnám benne a hover képekre az elérési utat. Viszont természetesen csak úgy szövegszerkesztővel egy png-t nem lehet módosítani. -

daninet
veterán
Helló!
Minap futottam bele egy olyan esetbe, hogy egy letöltött css menü templateben egy png képre hivatkozva az az egyes menüelemekhez hozzárendelte a képeket.
Tehát, 1x1 pixeles üres png kép, mellette a többi ami a menüelemek mellett van. A css-ben csak ennyi áll:ul#cssmenu a{
bla
bla bla
background-image:url("main.png");
bla
bla
}ez valami bűvös kép
 mivel lehet szerkeszteni az elérési útjait?
mivel lehet szerkeszteni az elérési útjait?
Új hozzászólás Aktív témák
- AMD Ryzen 9 / 7 / 5 7***(X) "Zen 4" (AM5)
- Audi, Cupra, Seat, Skoda, Volkswagen topik
- Anime filmek és sorozatok
- Autós topik
- Filmgyűjtés
- Canon MILC: EOS R és M topik
- Xbox Series X|S
- Milyen házat vegyek?
- AMD K6-III, és minden ami RETRO - Oldschool tuning
- Eurós árlista a Google Pixel 10 telefonokhoz
- További aktív témák...
- HP Elitebook 840 G8, I7-1185G7, 32 GB RAM, 512 SSD (MAGYAR VILÁGÍTÓ BILLENTYŰZET)
- Eladó használt Gigabyte AMD Radeon HD 6750 videókártya
- GIGABYTE GTX 1060 Mini ITX OC 3GB videókártya
- Új ASUS VivoBook 15 X1504VA - 15,6"FHD IPS - i5-1335U - 16GB - 512GB - Win11 - 1,5 év gari - MAGYAR
- Eladó ASUS ROG Zephyrus G14 GA401Q + teljes gamer szett --csere is érdekel
- Lenovo ThinkPad dokkolók: USB-C 40A9/ 40AY/ 40AS/ Thunderbolt 3 40AC/ Hybrid USB-C DisplayLink 40AF
- Bomba ár! Dell Latitude 5490 - i5-8GEN I 8GB I 256GB SSD I 14" HD I HDMI I Cam I W10 I Gari!
- ÁRGARANCIA!Épített KomPhone i5 14600KF 32/64GB RAM RTX 5070 12GB GAMER PC termékbeszámítással
- ÁRGARANCIA!Épített KomPhone i5 14600KF 16/32/64GB RAM RTX 5070 12GB GAMER PC termékbeszámítással
- Alkatrészt cserélnél vagy bővítenél? Nálunk van, ami kell! Enterprise alkatrészek ITT
Állásajánlatok
Cég: PCMENTOR SZERVIZ KFT.
Város: Budapest
Cég: Promenade Publishing House Kft.
Város: Budapest







 "
" Meg itt egyszerűen nem tudunk miben segíteni, mivel nem tettél fel értelmes, célzott kérdést, kitalálni meg nem tudjuk, hogy mit rontasz el.
Meg itt egyszerűen nem tudunk miben segíteni, mivel nem tettél fel értelmes, célzott kérdést, kitalálni meg nem tudjuk, hogy mit rontasz el.










 (Bár tudtom szerint a diveknek ez az alap beállítása, megpróbáltam beállítani a
(Bár tudtom szerint a diveknek ez az alap beállítása, megpróbáltam beállítani a 


























![;]](http://cdn.rios.hu/dl/s/v1.gif)

